
网页扫描二维码库:Html5-Qrcode

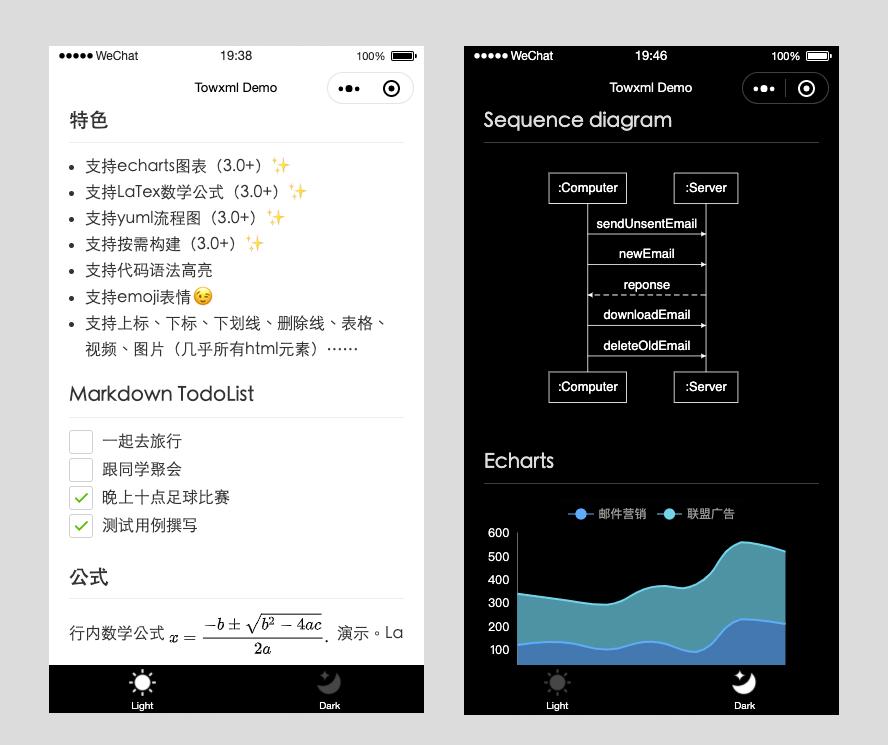
微信小程序支持Markdown的解析库Towxml和搭建公式流程图渲染服务

嗨!Tauri
Tauri 是一个框架,用于为所有主要桌面平台构建小巧、快速的二进制文件。开发人员可以集成任何可编译为 HTML、JS 和 CSS 的前端框架,以构建他们的用户界面。应用程序的后端是一个基于 Rust 的二进制文件,带有一个前端可以与之交互的 API。 Tauri 应用程序的用户界面目前在 macOS 和 Windows 上利用 tao 作为窗口处理库,在 Linux 上通过 Tauri 团队孵化和维护的 WRY 利用 WebKit、Windows 上的 WebView2 和 Linux 上的 WebKitGTK 创建一个统一的系统 webview(和其他好东西,如菜单和任务栏)接口。

uni-app使用markdown组件

jQuery滚动到顶部插件scrollUp

Flutter中的内置Icon

Flutter桌面应用实现只启动一次(单实例)

Flutter实现桌面应用系统托盘功能

Flutter开发windows桌面应用处理WebView相关问题

Electron报错Electron failed to install correctly

Flutter常用库

Flutter:溢出容器组件OverflowBox

Flutter:对齐布局组件:Align

Flutter:尺寸盒子组件SizedBox

 《康熙王朝》是一部非常优秀的电视连续剧,陈道明演的康熙是我觉得最有帝王气魄,让人意犹未尽,本文主要记录一小段非常经典的对白。
《康熙王朝》是一部非常优秀的电视连续剧,陈道明演的康熙是我觉得最有帝王气魄,让人意犹未尽,本文主要记录一小段非常经典的对白。 OpenCV-Python图像轮廓
OpenCV-Python图像轮廓 线性表是最基本、最简单、也是最常用的一种数据结构,一个线性表是n个具有相同特性的数据元素的有限序列。
线性表是最基本、最简单、也是最常用的一种数据结构,一个线性表是n个具有相同特性的数据元素的有限序列。 人脸识别技术如今已广泛应用于安全监控、身份验证、人机交互等多个领域。对于开发者而言,利用现有的库如face_recognition可以极大地简化人脸识别的开发过程。本文将详细介绍如何安装face_recognition库,并通过实例展示如何用它来实现一个基本的人脸比对服务。
人脸识别技术如今已广泛应用于安全监控、身份验证、人机交互等多个领域。对于开发者而言,利用现有的库如face_recognition可以极大地简化人脸识别的开发过程。本文将详细介绍如何安装face_recognition库,并通过实例展示如何用它来实现一个基本的人脸比对服务。 快速生成表格
快速生成表格 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。