Flutter:尺寸盒子组件SizedBox
简介SizedBox组件是一个具有特定大小的盒子组件,如果设置了该组件的宽高,那么该组件下的子组件就最多能显示特定大小区域的内容。如果没有设置宽高,那么该组件就会根据子组件的内容进行适当的调节。
SizedBox组件是一个具有特定大小的盒子组件,如果设置了该组件的宽高,那么该组件下的子组件就最多能显示特定大小区域的内容。如果没有设置宽高,那么该组件就会根据子组件的内容进行适当的调节。
SizedBox组件常用属性:
| 属性名 | 类型 | 说明 |
|---|---|---|
| width | double | 宽度 |
| height | double | 高度 |
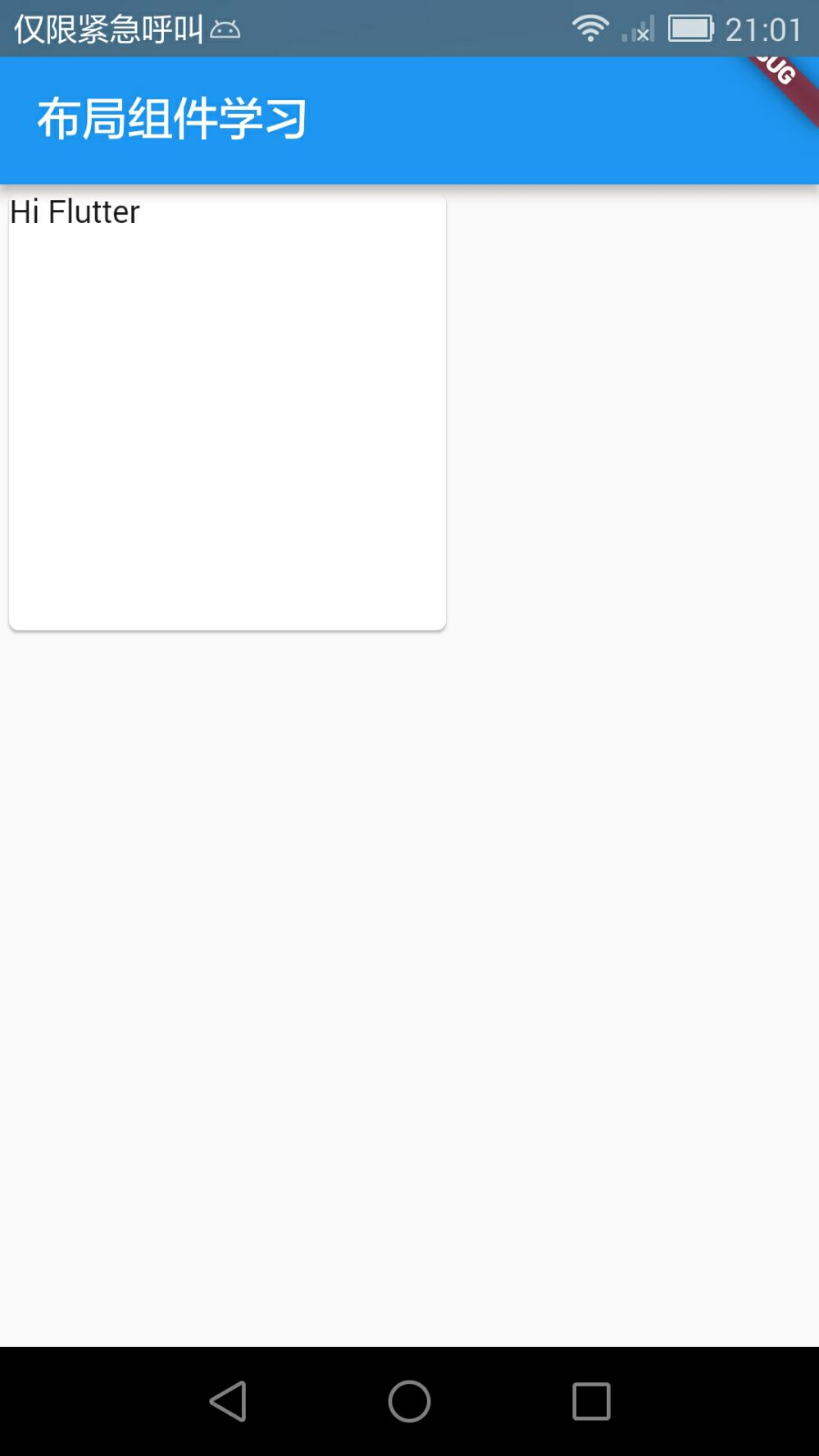
1、SizedBox基础Demo
import 'package:flutter/material.dart';
class DemoSizedBox extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SizedBox(
width: 200.0,
height: 200.0,
child: Card(
child: Text("Hi Flutter"),
),
);
}
}

 图像添加(高斯/椒盐/泊松/斑点)噪声
图像添加(高斯/椒盐/泊松/斑点)噪声 nodejs中使用npm和yarn,使用最新阿里云镜像 aliyun mirror,网上很多还是文章用的是下面这个地址~~yarn config set registry https://registry.npm.taobao.org~~
nodejs中使用npm和yarn,使用最新阿里云镜像 aliyun mirror,网上很多还是文章用的是下面这个地址~~yarn config set registry https://registry.npm.taobao.org~~ Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 快速生成表格
快速生成表格 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。