Flutter:堆组件Stack
简介堆组件Stack,其实该组件主要是用于每个子组件对其和定位。默认情况下Stack组件下的子组件都在左上角。
堆组件Stack,其实该组件主要是用于每个子组件对其和定位。默认情况下Stack组件下的子组件都在左上角。可以通过设置Stack的alignment属性来将所有的子组件的对其方式设置成top、right、left、bottom。
我们还可以通过Positioned组件来指定组件的位置,但是这个组件必须在Stack组件中使用。
本节我们还要学习另外一个组件就是IndexedStack组件,Index我们都知道表示索引,所以在一堆组件中,我们如果指定一个索引值,那么就会显示对应的那个组件,而其他组件将会影藏。
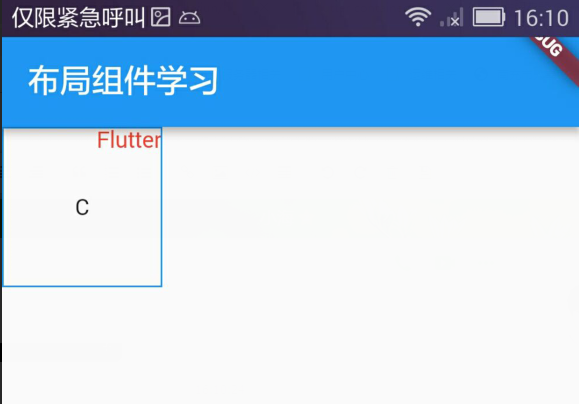
1、对其方式
import 'package:flutter/material.dart';
class DemoStack extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Stack(
alignment: Alignment.topRight,
children: <Widget>[
Text(
"Flutter",
style: TextStyle(
color: Colors.red,
),
),
Container(
width: 100.0,
height: 100.0,
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border.all(
color: Colors.blue,
)),
child: Text("C"),
),
],
);
}
}
上面将Stack的对其方式设置成了topRight对其,所有上面的文本对其就在右上角。
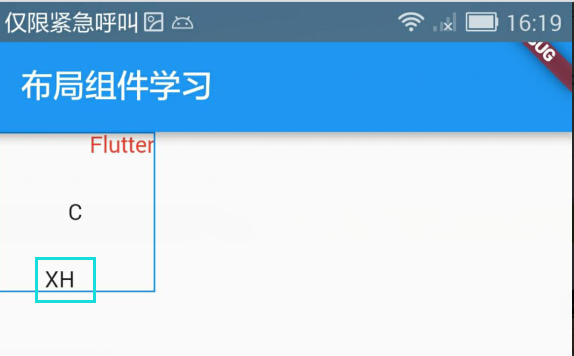
2、定位方式
import 'package:flutter/material.dart';
class DemoStack extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Stack(
alignment: Alignment.topRight,
children: <Widget>[
Text(
"Flutter",
style: TextStyle(
color: Colors.red,
),
),
Container(
width: 100.0,
height: 100.0,
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border.all(
color: Colors.blue,
)),
child: Text("C"),
),
Positioned(
bottom: 0.0,
right: 50.0,
child: Text('XH'),
),
],
);
}
}

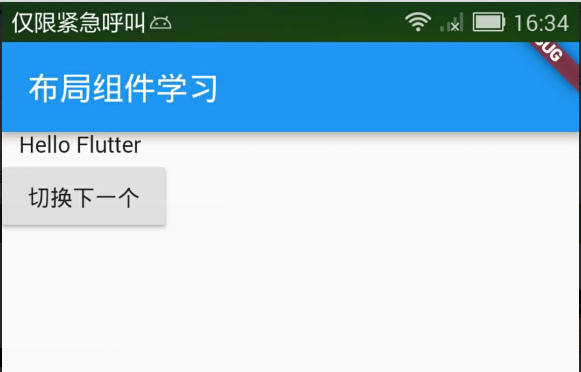
3、IndexedStack组件使用
import 'package:flutter/material.dart';
class DemoStack extends StatefulWidget {
@override
_DemoStackState createState() => _DemoStackState();
}
class _DemoStackState extends State<DemoStack> {
int index = 0;
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
IndexedStack(
index: index,
children: <Widget>[
Text('Hello Flutter'),
Text('Hello Dart'),
Text('Hello Golang'),
Text('Hello Python'),
],
),
RaisedButton(
child: Text('切换下一个'),
onPressed: () {
setState(() {
index = index + 1;
if (index >= 4) {
index = 0;
}
});
},
)
],
);
}
}

 速查表是自己整理了一份在工作中常用的一些资料,包含了自己在日常开发中需要常常用到的相关技术。可以给读者进行参考。
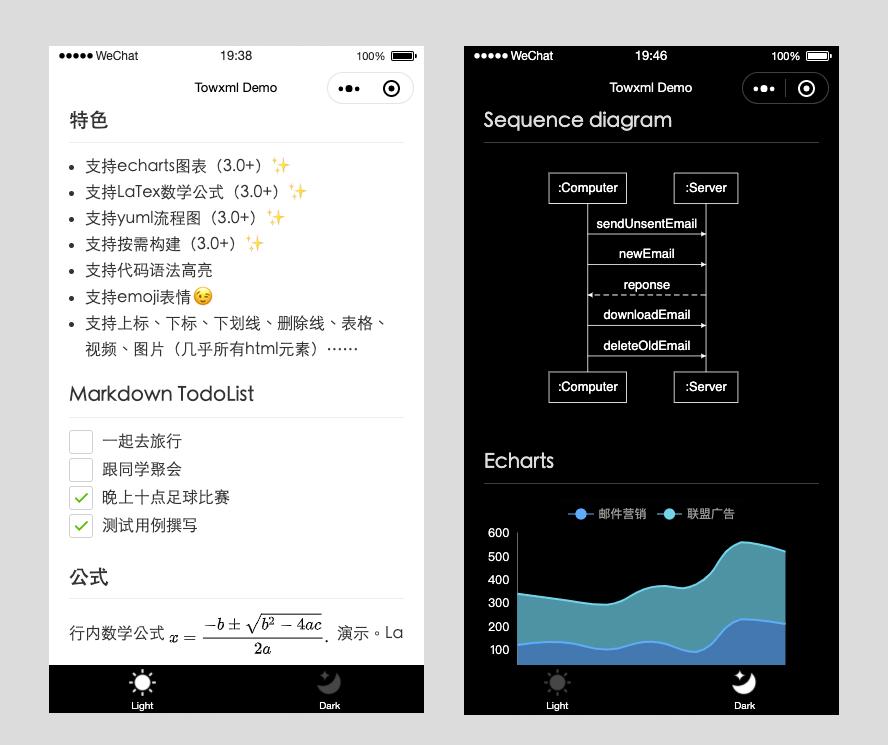
速查表是自己整理了一份在工作中常用的一些资料,包含了自己在日常开发中需要常常用到的相关技术。可以给读者进行参考。 Towxml 是一个让小程序(微信/QQ)可以解析Markdown、HTML的解析库。能够使小程序完美解析Markdown内容。
Towxml 是一个让小程序(微信/QQ)可以解析Markdown、HTML的解析库。能够使小程序完美解析Markdown内容。 Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 OpenCV-Python读取、显示和保存图片,主要介绍如下函数的使用:imread、imshow、imwrite。读取图片使用imread函数,注意:opencv读取图片,默认颜色通道是BGR,而不是RGB。使用imshow函数即可,第一个参数表示窗口名称,第二个参数就是要显示的图像。保存图片使用imwrite函数, 第一个参数为要保存的路径和名称,第二个参数为图片,最后一个参数为可选项。
OpenCV-Python读取、显示和保存图片,主要介绍如下函数的使用:imread、imshow、imwrite。读取图片使用imread函数,注意:opencv读取图片,默认颜色通道是BGR,而不是RGB。使用imshow函数即可,第一个参数表示窗口名称,第二个参数就是要显示的图像。保存图片使用imwrite函数, 第一个参数为要保存的路径和名称,第二个参数为图片,最后一个参数为可选项。 快速生成表格
快速生成表格 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。