Flutter:缩放布局组件FittedBox
简介缩放布局组件FittedBox主要有两个功能:缩放和位置调整。FittedBox会根据自己的尺寸来调整child的尺寸。
缩放布局组件FittedBox主要有两个功能:缩放和位置调整。FittedBox会根据自己的尺寸来调整child的尺寸。
使用FittedBox需要用到两个常用的属性,fit缩放方式,跟前面学到的Image组件的填充方式一致,其次就是alignment对齐方式。
import 'package:flutter/material.dart';
class DemoFittedBox extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(
width: 50.0,
height: 50.0,
color: Colors.blue,
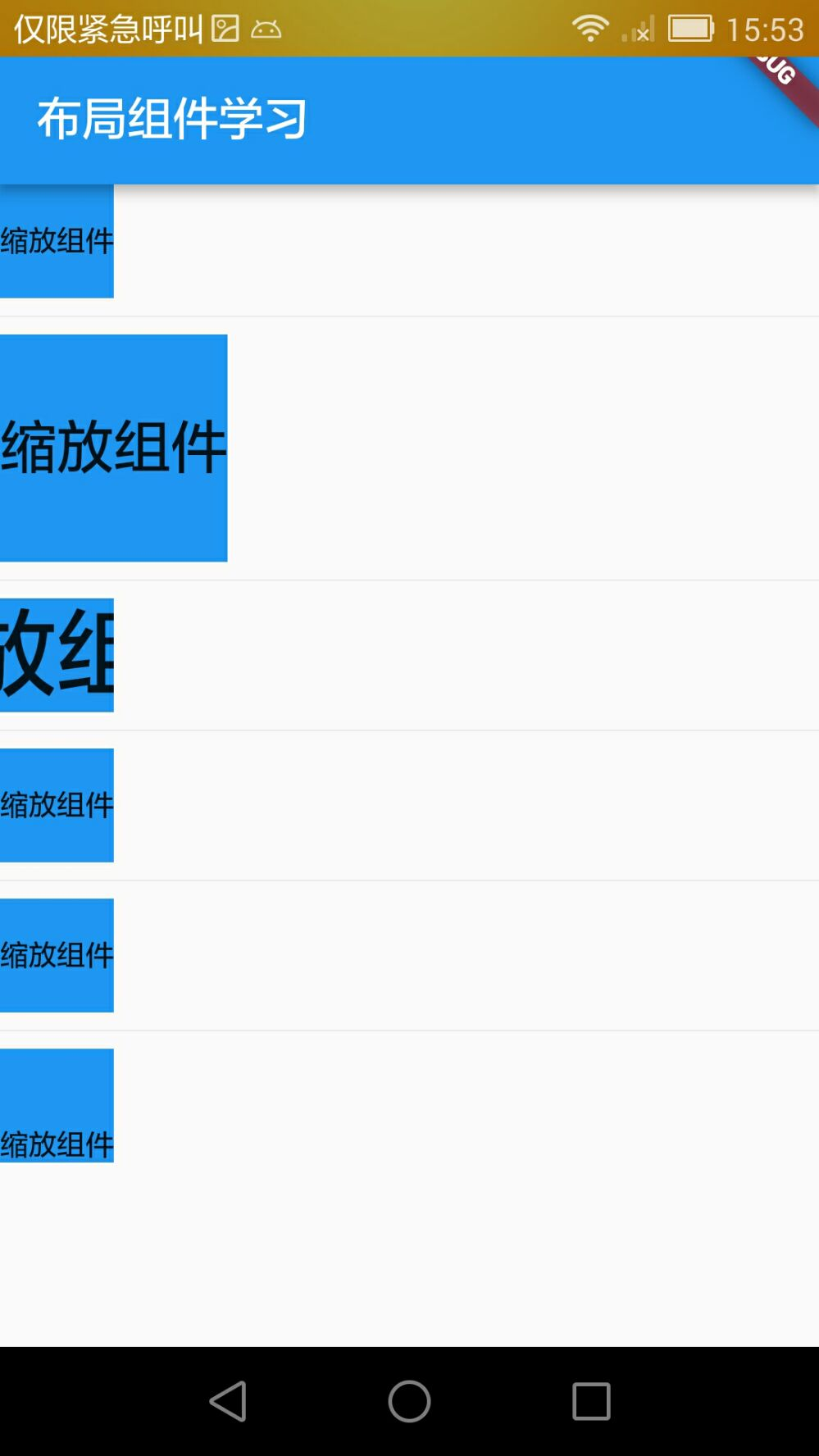
child: FittedBox(
child: Text('缩放组件'),
),
),
Divider(),
Container(
width: 100.0,
height: 100.0,
color: Colors.blue,
child: FittedBox(
child: Text('缩放组件'),
),
),
Divider(),
Container(
width: 50.0,
height: 50.0,
color: Colors.blue,
child: FittedBox(
fit: BoxFit.cover,
child: Text('缩放组件'),
),
),
Divider(),
Container(
width: 50.0,
height: 50.0,
color: Colors.blue,
child: FittedBox(
fit: BoxFit.fitWidth,
child: Text('缩放组件'),
),
),
Divider(),
Container(
width: 50.0,
height: 50.0,
color: Colors.blue,
child: FittedBox(
fit: BoxFit.contain,
child: Text('缩放组件'),
),
),
Divider(),
Container(
width: 50.0,
height: 50.0,
color: Colors.blue,
child: FittedBox(
fit: BoxFit.scaleDown,
alignment: Alignment.bottomCenter,
child: Text('缩放组件'),
),
),
],
);
}
}

 在使用功能镜像的时候,需要对时区进行修改,那么就需要从两个方面来考虑,本文主要记录Dockerfile和docker-compose.yml设置时区。
在使用功能镜像的时候,需要对时区进行修改,那么就需要从两个方面来考虑,本文主要记录Dockerfile和docker-compose.yml设置时区。 如果在使用Gin框架编写web应用程序中,如果里面包含了模板文件和静态文件,我们如何进行打包呢?本文主要记录该操作。
如果在使用Gin框架编写web应用程序中,如果里面包含了模板文件和静态文件,我们如何进行打包呢?本文主要记录该操作。 以前配置了服务器的免密登录,但是后期重新装了操作系统,那么再次尝试却出现了WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED!提示,那么我们需要将以前的公钥删掉
以前配置了服务器的免密登录,但是后期重新装了操作系统,那么再次尝试却出现了WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED!提示,那么我们需要将以前的公钥删掉 人脸识别技术如今已广泛应用于安全监控、身份验证、人机交互等多个领域。对于开发者而言,利用现有的库如face_recognition可以极大地简化人脸识别的开发过程。本文将详细介绍如何安装face_recognition库,并通过实例展示如何用它来实现一个基本的人脸比对服务。
人脸识别技术如今已广泛应用于安全监控、身份验证、人机交互等多个领域。对于开发者而言,利用现有的库如face_recognition可以极大地简化人脸识别的开发过程。本文将详细介绍如何安装face_recognition库,并通过实例展示如何用它来实现一个基本的人脸比对服务。 快速生成表格
快速生成表格 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。