Flutter:水平布局组件:Row
简介水平布局组件Row也是一种非常常用的组件,顾名思义水平布局就是在同一个水平方向上的,也就是通过Row能够组合多个组件在同一水平方向上进行布局。
水平布局组件Row也是一种非常常用的组件,顾名思义水平布局就是在同一个水平方向上的,也就是通过Row能够组合多个组件在同一水平方向上进行布局。
Row组件常用属性:
| 属性名 | 类型 | 说明 |
|---|---|---|
| mainAxisAlignment | MainAxisAlignment | 主轴的排列方式 |
| crossAxisAlignment | MainAxisAlignment | 次轴的排列方式 |
| mainAxisSize | MainAxisSize | 主轴应该占据的空间 |
对于Row组件来说,主轴就是水平方向,次轴就是垂直方向。
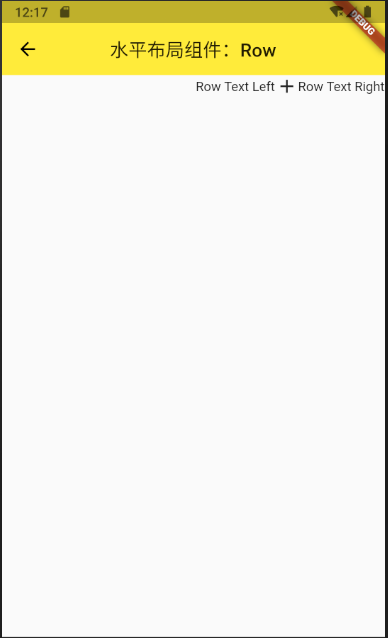
Row组件的Demo
import 'package:flutter/material.dart';
class LayoutRowWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('水平布局组件:Row'),
centerTitle: true,
elevation: 0.0,
),
body: Row(
//主轴对齐
mainAxisAlignment: MainAxisAlignment.end,
//次轴对齐
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text("Row Text Left"),
Icon(Icons.add),
Text("Row Text Right")
],
),
);
}
}

 前一篇博客中已经说过Golang对Gzip的处理,其实这是我的服务器端的处理,那么当我们服务器返回Gzip压缩的字符串后,客户端如何进行解压呢?本文主要记录下JavaScript对Gzip进行压缩和解压处理。
前一篇博客中已经说过Golang对Gzip的处理,其实这是我的服务器端的处理,那么当我们服务器返回Gzip压缩的字符串后,客户端如何进行解压呢?本文主要记录下JavaScript对Gzip进行压缩和解压处理。 网页扫描二维码库:Html5-Qrcode,官网地址:https://scanapp.org/html5-qrcode-docs/
网页扫描二维码库:Html5-Qrcode,官网地址:https://scanapp.org/html5-qrcode-docs/ nodejs中使用npm和yarn,使用最新阿里云镜像 aliyun mirror,网上很多还是文章用的是下面这个地址~~yarn config set registry https://registry.npm.taobao.org~~
nodejs中使用npm和yarn,使用最新阿里云镜像 aliyun mirror,网上很多还是文章用的是下面这个地址~~yarn config set registry https://registry.npm.taobao.org~~ Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片
Python调用WPS把文档转换PDF,并把PDF转图片,首先需要安装WPS,然后利用pypiwin32把文档转化成PDF,再利用fitz、PyMuPD把PDF转化成图片 快速生成表格
快速生成表格 Electron页面跳转、浏览器打开链接和打开新窗口
Electron页面跳转、浏览器打开链接和打开新窗口 在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。
在使用Git的过程中,不想每次都输入用户名和密码去拉取代码,所以就需要保存这些信息,那么既然有保存了,就必须有清除功能。 Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题
Docker编译镜像出现:fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
ERROR: http://dl-cdn.alpinelinux.org/alpine/v3.12/main: temporary error (try again later)
WARNING: Ignoring APKINDEX.2c4ac24e.tar.gz: No such file or directory问题 在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。
在Mac电脑中,如何对Git的用户名和密码进行修改呢?起初不懂Mac,所以整了很久,本文将记录如何对这个进行操作,以便后期使用。