SizedBox组件是一个具有特定大小的盒子组件,如果设置了该组件的宽高,那么该组件下的子组件就最多能显示特定大小区域的内容。如果没有设置宽高,那么该组件就会根据子组件的内容进行适当的调节。
SizedBox组件常用属性:
| 属性名 | 类型 | 说明 |
|---|---|---|
| width | double | 宽度 |
| height | double | 高度 |
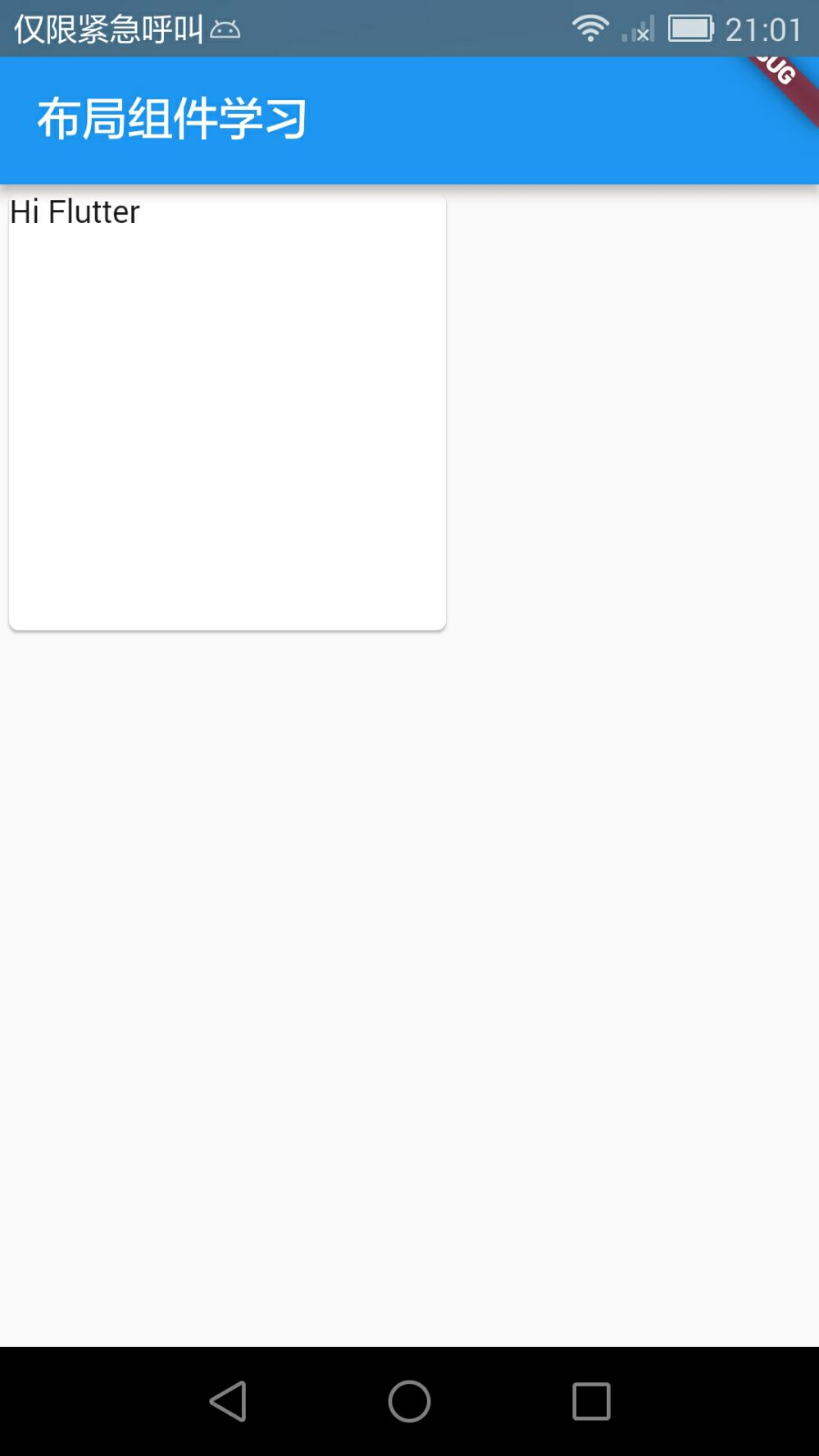
1、SizedBox基础Demo
import 'package:flutter/material.dart';
class DemoSizedBox extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SizedBox(
width: 200.0,
height: 200.0,
child: Card(
child: Text("Hi Flutter"),
),
);
}
}