文本框组件TextField在应用程序中是使用非常广泛的组件,用户要与应用程序进行交互,那么文本框组件就是一种非常常见的交互方式。顾名思义,文本框组件作用就是接收用户的输入。
TextField组件的常用属性:
| 属性名 | 类型 | 说明 |
|---|---|---|
| maxlength | int | 最大程度 |
| maxLines | int | 最大行数 |
| autocorrect | bool | 是否自动更正 |
| autofocus | bool | 是否自动获取焦点 |
| obscureText | bool | 是否是密码 |
| textAlign | TextAlign | 文本对齐方式 |
| style | TextStyle | 文本样式 |
| inputFormatters | List | 允许的输入格式 |
| onChanged | ValueChanged | 内容改变的回调 |
| onSubmitted | ValueChanged | 内容提交的回调 |
| enabled | bool | 是否禁用 |
在使用TextFiled组件时,如果我们要获取输入框中内容,必须要给TextField传递一个controller,用这个controller来监听文本的内容,其实就是监听文本框内的内容变化,其实TextField自带的onChanged回调也支持该功能,初始化监听器方式如下:
final TextEditingController controller = TextEditingController();
controller.addListener((){
//内容
});
TextField(
controller:controller,
);
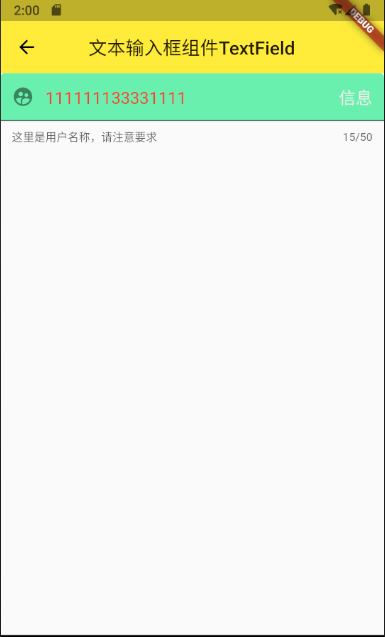
TextField组件Demo
import 'dart:ui';
import 'package:flutter/material.dart';
class TextFieldBaseWidget extends StatelessWidget {
final TextEditingController controller = TextEditingController();
@override
Widget build(BuildContext context) {
controller.addListener(() {
print("Controller监听事件获取:" + controller.text);
});
return Scaffold(
appBar: AppBar(
title: Text('文本输入框组件TextField'),
elevation: 0.0,
centerTitle: true,
),
body: Column(
children: [
TextField(
controller: controller,
maxLines: 1, //最大行
autofocus: true, //自动获取焦点
obscureText: false, //是否采用密码显示
enabled: true, //是否可用
textAlign: TextAlign.left, //文本对齐方式
maxLength: 50, //最大长度
keyboardType: TextInputType.datetime,//键盘类型
style: TextStyle(
//设置文本样式
color: Colors.red,
fontSize: 18,
),
decoration: InputDecoration(
hintText: "请输入内容", //提示内容
hintStyle: TextStyle(
color: Colors.grey[200],
),
filled: true,
fillColor: Colors.greenAccent, //填充颜色
helperText: '这里是用户名称,请注意要求', //帮助信息
prefixIcon: Icon(Icons.supervised_user_circle),
suffixText: '信息',
),
//监听内容改变事件
onChanged: (value) {
print("内容改变:" + value);
},
//监听内容提交事件
onSubmitted: (value) {
print("内容提交:" + value);
},
),
],
),
);
}
}