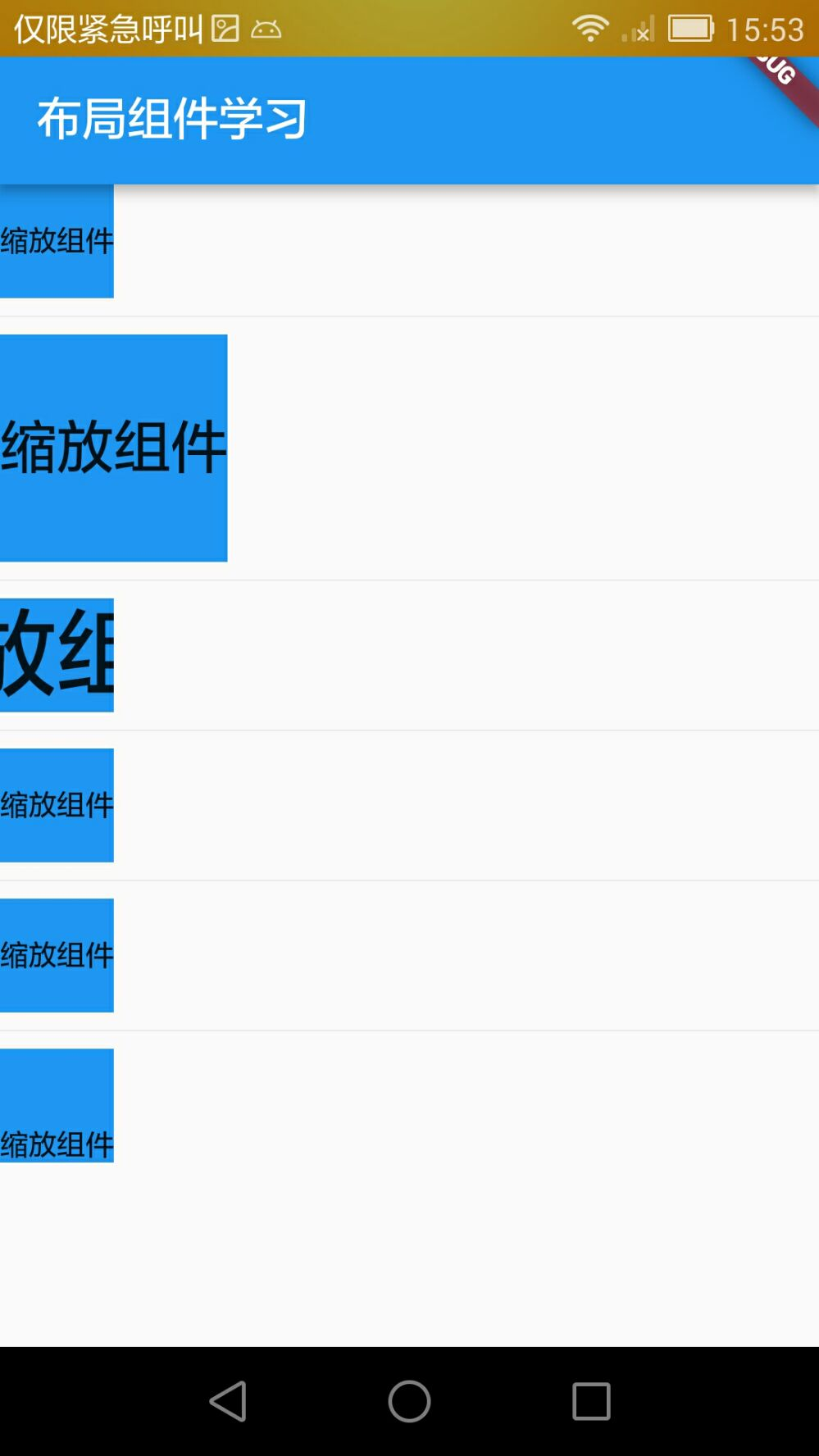
缩放布局组件FittedBox主要有两个功能:缩放和位置调整。FittedBox会根据自己的尺寸来调整child的尺寸。
使用FittedBox需要用到两个常用的属性,fit缩放方式,跟前面学到的Image组件的填充方式一致,其次就是alignment对齐方式。
import 'package:flutter/material.dart';
class DemoFittedBox extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(
width: 50.0,
height: 50.0,
color: Colors.blue,
child: FittedBox(
child: Text('缩放组件'),
),
),
Divider(),
Container(
width: 100.0,
height: 100.0,
color: Colors.blue,
child: FittedBox(
child: Text('缩放组件'),
),
),
Divider(),
Container(
width: 50.0,
height: 50.0,
color: Colors.blue,
child: FittedBox(
fit: BoxFit.cover,
child: Text('缩放组件'),
),
),
Divider(),
Container(
width: 50.0,
height: 50.0,
color: Colors.blue,
child: FittedBox(
fit: BoxFit.fitWidth,
child: Text('缩放组件'),
),
),
Divider(),
Container(
width: 50.0,
height: 50.0,
color: Colors.blue,
child: FittedBox(
fit: BoxFit.contain,
child: Text('缩放组件'),
),
),
Divider(),
Container(
width: 50.0,
height: 50.0,
color: Colors.blue,
child: FittedBox(
fit: BoxFit.scaleDown,
alignment: Alignment.bottomCenter,
child: Text('缩放组件'),
),
),
],
);
}
}